Creating Machine-Readable Content with HTML5
As someone who worked for years as a Technical SEO Specialist for a large home-services digital marketing agency, I am confident that much of the web does not utilize proper HTML5. Its capacity to enhance webpage crawlability is wildly under-utilized in today’s day in age. But, what is HTML5, and what benefits does it offer to SEO?
Unfolding HTML5 and Its Significance in Digital Marketing
HTML5, the latest iteration of HyperText Markup Language, is the backbone of building modern webpages. Its wide range of elements and attributes perfectly align with contemporary website usage, making it an indispensable asset for digital marketing strategies.
Thanks to HTML5, with very little change in how code and content are written, you can easily assist search engines in effortlessly comprehending your webpage’s structure, leading to an improved crawlability score. This translates to a competitive advantage for businesses striving to make a mark in digital marketing.
Demystifying Webpage Crawlability
Webpage crawlability is the ease with which a search engine can access and index a website’s content. It’s a cornerstone for search engine optimization and an influential factor in digital marketing.
Google and other search engines send web crawlers to explore different web pages. These crawlers navigate from one webpage to another by following links and sitemaps and then capture, and index discovered data to be displayed in search results. High crawlability means a webpage is easily navigable and understandable to these bots, which increases the likelihood of achieving better search engine rankings.
HTML5 and Its Role in SEO
HTML5 is instrumental in enhancing webpage crawlability. Introducing more detailed HTML tags provides ample context to search engines about a webpage’s content. Consequently, search engines can index and crawl content more efficiently, which is vital for successful digital marketing campaigns.
SEO-friendly Semantic HTML5 Tags
HTML5 introduces several new tags that can significantly aid your SEO endeavors. These semantic HTML tags include the following:
- The <main> and <article> tags
- The <section> tag
- The <nav> tag
- The <aside> tag
These HTML5 tags inform search engines about the nature and significance of the enclosed content, thereby helping with crawlability and boosting SEO.
It is also worth mentioning that HTML5 helps yield more precise search engine results, increasing quality traffic and higher conversions. It is also inherently mobile-friendly, a critical factor in today’s era of mobile usage surpassing desktop usage.
HTML5 – A Game Changer in Digital Marketing
As someone who regularly uses HTML5, I strongly advocate speaking to your digital marketing team about its existence in your SEO strategy. You can always contact us for a free SEO Audit, and I will tell you whether it’s being utilized.
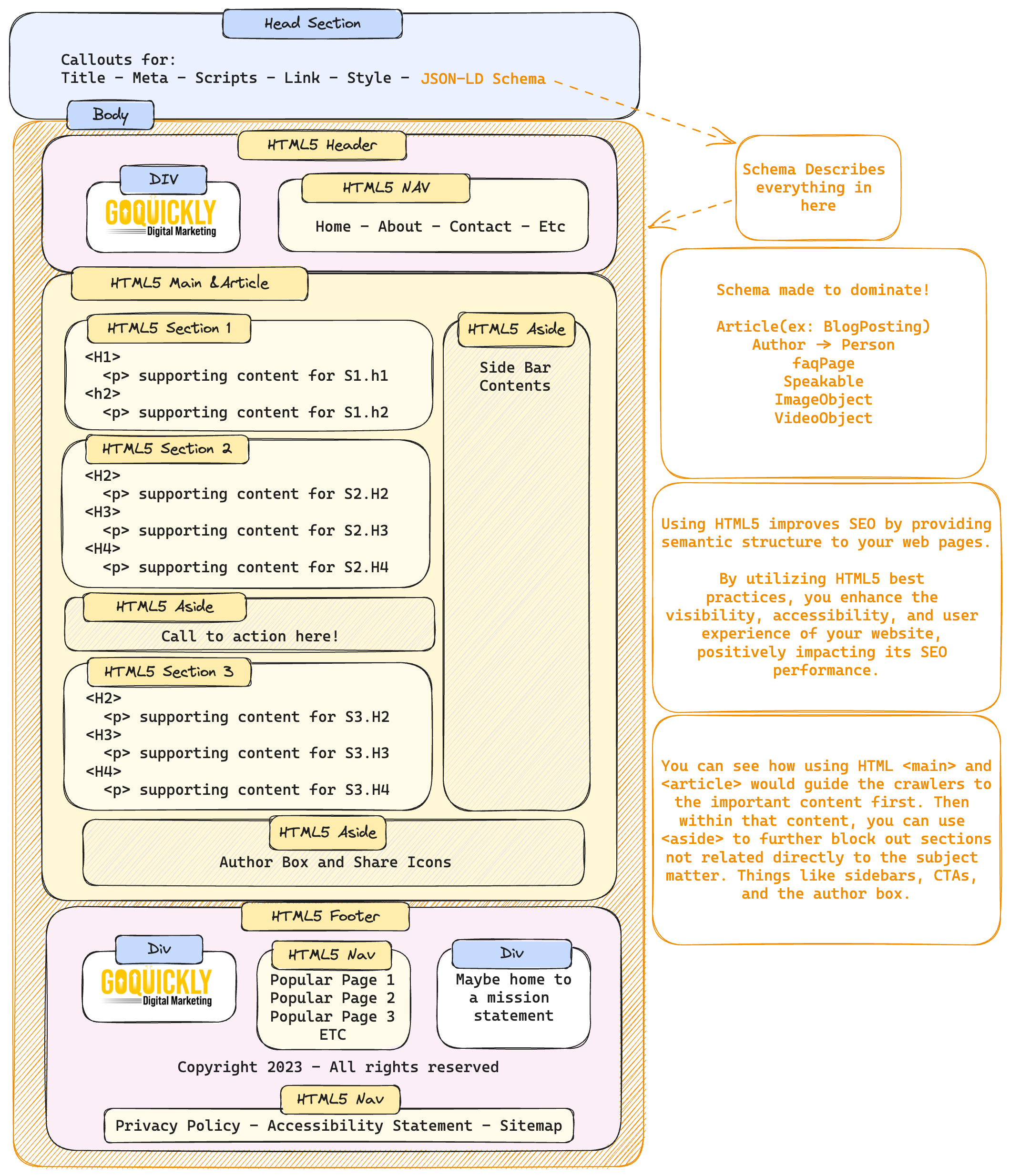
Visual on How HTML5 Helps Crawlability

In the above image, you can see how structurally the page breaks down into the document into several pieces.
- The head section at the top remains the same where you would the traditional meta tags, script includes, etc that come with building a website.
- The body section contains the main document of content for digestion. This is broken down into the following:
- HTML 5 Header
- Contains a Logo and HTML5 wrapped Navigation.
- HTML 5 Main Section and Article inside
- HTML5 sections breaking the content down.
- HTML5 Asides tell crawlers what isn’t part of the content.
- HTML 5 Footer Section
- Contains a logo and some standard content divs.
- HTML5 NAV for popular links.
- HTML5 NAV for footer resource links.
- JSON-LD Schema wraps everything in the body and describes it.
Common Questions About HTML5
What is HTML5, and how does it impact webpage crawlability?
HTML5, the fifth version of the HyperText Markup Language, is the code that describes webpages. It’s the backbone of any website, defining its structure and content. HTML5 comes with several semantic elements that convey the meaning of the type of content they encompass. These elements provide a robust structure to webpages and make it easier for search engines to crawl and understand them.
On the other hand,Webpage crawlability measures how easily a search engine can crawl or navigate through your website, access its pages, and index them. HTML5 enhances webpage crawlability by providing search engine crawlers with clearer, more detailed instructions. With the right HTML5 elements and tags, crawlers can better comprehend the content and context of webpages, improving your website’s visibility in search engine results.
What are the benefits of using HTML5 for SEO?
HTML5 offers several benefits that make it a powerful tool for SEO. First, HTML5 allows for more detailed and descriptive tags, enabling search engine crawlers to understand your website’s structure and content better. This enhanced comprehension leads to improved webpage indexing and better search engine rankings. This visibility increase is an essential aspect of a successful digital marketing strategy.
Moreover, HTML5 is inherently mobile-friendly, a critical factor considering the increasing dominance of mobile internet usage. It ensures your website is accessible and user-friendly across various devices, contributing to a better user experience and, ultimately, better SEO performance. Additionally, HTML5 supports multimedia elements like video and audio natively, offering richer, more engaging content to users and improving dwell time – a factor that positively impacts SEO.
What HTML5 tags are most beneficial for SEO?
HTML5 introduced several new tags that can significantly aid your SEO efforts. Some of the most beneficial ones include the header tags (h1, h2, h3, etc.), which provide hierarchy and organization to your content. The <article> and <section> tags are useful for delineating specific webpage sections, making it easier for search engine crawlers to understand your site’s structure.
The <nav> tag is beneficial for highlighting the navigation section of your site, while the <figure> and <figcaption> tags are excellent for describing images or other figures within your webpage content. Additionally, the use of <footer> and <header> tags help crawlers understand the layout of your webpage. Overall, these tags provide a structure and description to your webpage, improving crawlability and SEO.
Conclusion
In digital marketing, where competition is intense, staying abreast of the latest trends and technological advancements is crucial. HTML5, with its potential to enhance webpage crawlability, emerges as a game-changer.
Investing in a deep understanding of HTML5 and applying best practices can significantly optimize your digital marketing efforts. By ensuring your webpage is easily crawlable, you not only boost its visibility but also improve user experience – a key metric in today’s SEO strategies.